Twig Templates in Contao 5
Basics
Bernhard Renner
werbepanorama.at
WERBEpanorama OG
Was ist Twig?
- Twig ist eine Template-Engine für PHP
- ist seit Contao 4.13 im Einsatz
- Die legacy Content Elemente können noch weiterhin eingesetzt werden ...
Müssen wir Twig verwenden?
- noch nicht - es kann noch mit den legacy html5-Templates gearbeitet werden
- html5-Templates werden zukünftig abgeschalten werden » Contao 6 (??)
- Entwickler von Erweiterungen und Themes können jedoch bereits auf Twig setzen
- JA, wir müssen uns damit beschäftigen
Syntax von Twig
- Variablen ausgeben
{{ meineVariable }} - Kommandos
{% if ... endif ... %} - Kommentare
{# my awesome command #}
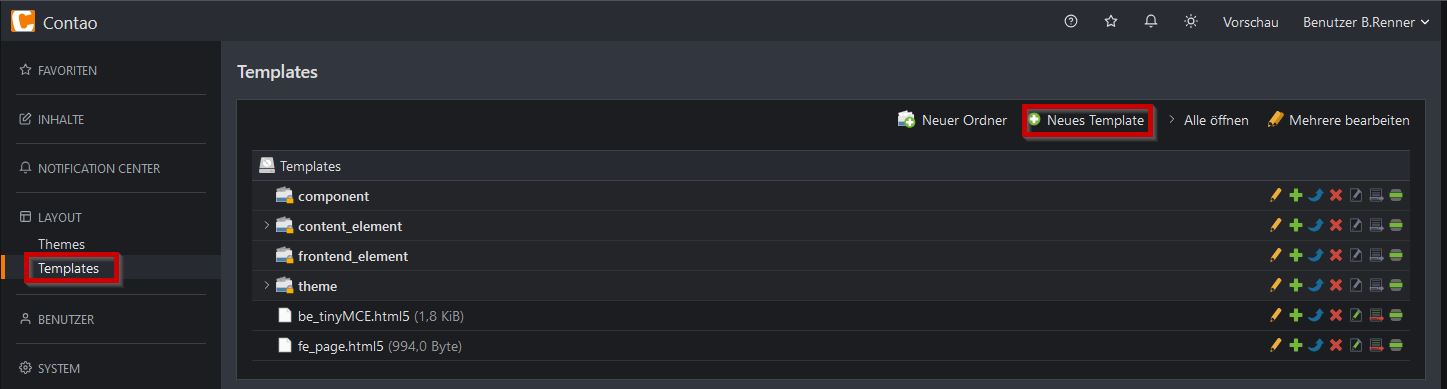
Korrekte Ordnerstruktur
Twig benötigt eindeutige Ordnerstrukturen.
eigene Templates liegen jedoch immer im Ordner
/templates
Wir unterscheiden zwischen
- Globale Twig Templates
- Varianten-Twig Templates
je nach angepassten Template sieht auch die Ordnerstruktur aus:
/templates/component/
/templates/content_element/
/templates/frontend_element/
/templates/theme/



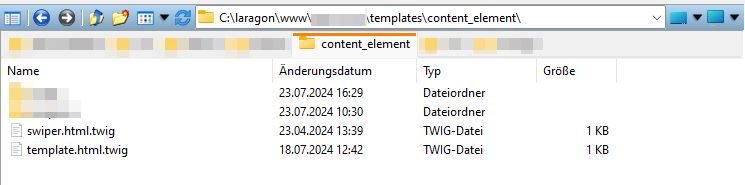
- Ordner /templates/content_element
- Datei /swiper.html.twig
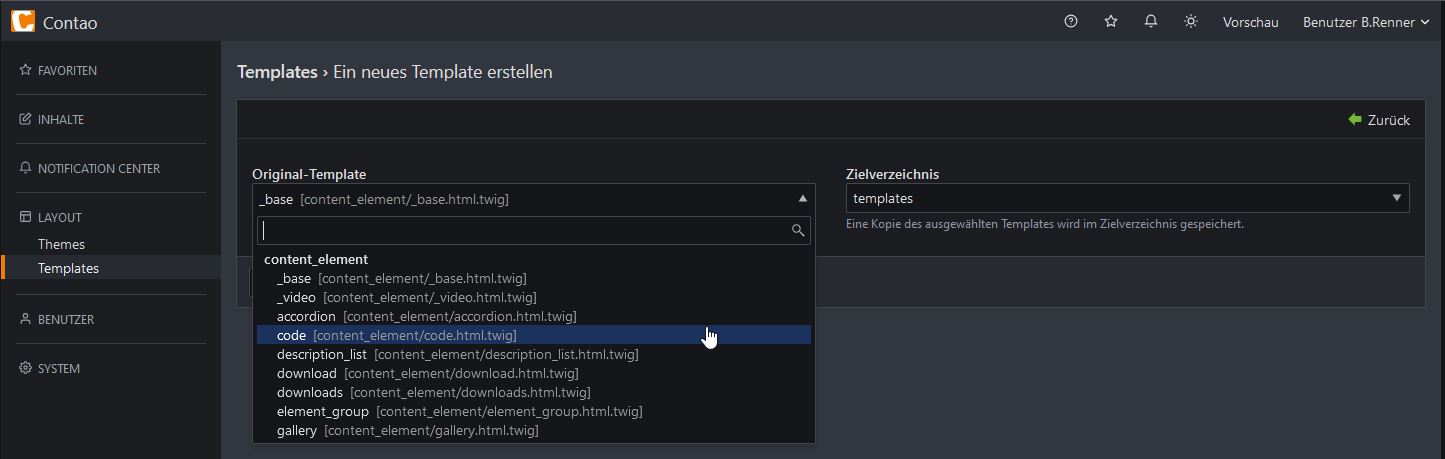
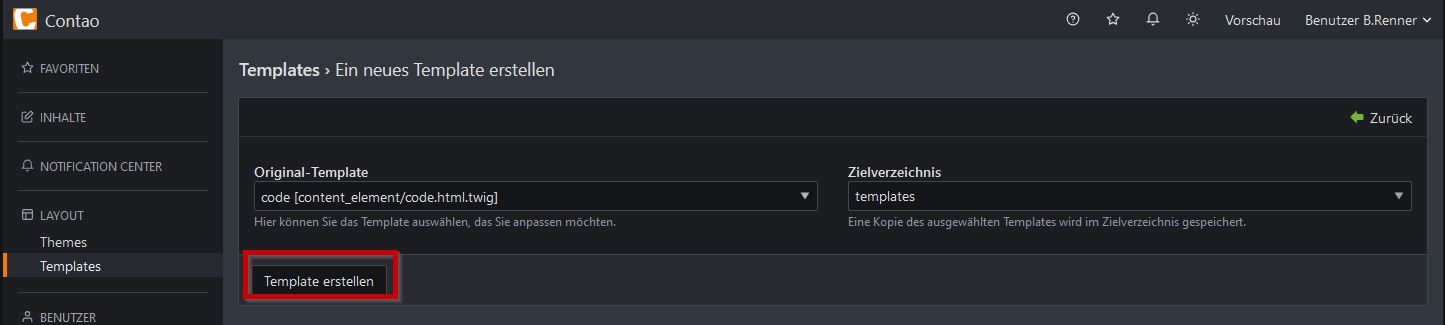
je nachdem, welches Template wir ausgewählt haben, wird ein globales Twig-Template angelegt.

Anpassungen in diesem globalen Twig-Template haben Auswirkungen auf alle verwendeten Inhaltselemente - in diesem Fall Individuelles Template
Um jedoch gezielt, für z.B. unterschiedliche Darstellungen im Frontend, ein Template einzusetzen, nutzen wir ein variables Twig-Template.
Hierzu erstellen wir im Ordner des globalen Templates einen neuen Ordner, der so heisst wie das Template selbst.
swiper.html.twig » /swiper/
template.html.twig » /template/

In den jeweiligen Ordner kommt nun unser angepasstes Twig-Template rein.
unbedingt Namenskonvention beachten!
Contao Enwickler-Handbuch
 zurück » korrekte Ordnerstruktur
zurück » korrekte Ordnerstruktur
RSCE Templates
RSCE Templates werden wie bisher gehandhabt.
Es gibt weiterhin (mind.) 2 Dateien:
- rsce_myown_config.php
- rsce_myown.html.twig
- (rsce_myown_be.html.twig)
/templates/theme/
Twig-Template anpassen
Beispiel text.html.twig
Wir erstellen unser Template wie vorhin beschrieben und erhalten
/templates/content_element/text.html.twig
BEACHTE:
Anpassungen im Bereich Twig-Templates werden nicht sofort übernommen.
Es muss der Production cache geleert werden.
Oder aber man arbeitet im DEV-Mode.
/env.local
APP_ENV=dev
Varianten Twig-Template anlegen
Hier gehen wir wie bereits vorab beschrieben vor.
- Template anlegen
- Ordner für das Varianten-Twig anlegen
- Varianten-Twig darinnen anlegen
- Varianten-Twig nach den eigenen Bedürfnissen anpassen
im Inhaltselement muss das variable Twig-Template nun noch ausgewählt werden.

Beispiel
Dem Inhaltselement Galerie werden zusätzliche Klassen hinzugefügt.
Woher weiss man, welche Blöcke angepasst werden müssen?
- das angepasste Twig schreibt die verwendbaren Blöcke in die commands
- Lesen des Codes im Core-Twig-Template
- üben, testen und lernen :-)
RSCE Template anlegen
Um ein RSCE Twig-Template anzulegen braucht es keine gesonderte Ordnerstruktur.
Alles bleibt so wie bisher » Ausnahme:
Templatename für das Frontend ändert sich
rsce_myown.html.twig
Beispiel: Service Box
{{ class }}
fügt die Standardklasse plus die im Inhaltselement eingefügten Klassen ein.
fragt ab, ob headline definiert und nicht leer ist.
Und fügt danach mit dem Filter raw den Inhalt ein.
{{ text|raw }}
fügt mit dem Filter raw den Inhalt des tinyMCE Fensters ein.
fragt ab, ob url definiert und nicht leer ist.
Fügt danach mit dem Filter raw die URL ein.
Löst linkTitle auf und fügt diesen ein und schliesst nach einer Abfrage wieder den <a>-tag
In diesem Abschnitt wird der Bild-link ausgelesen und eingefügt.